DevLog 04 - Animating Enemy Actions

Welcome back!
For today's showcase, I wanted to share with y'all what I've been creating for the different enemy designs and their various animations.
Inside the Raycasting Game Maker, each enemy has 3 states, and each state has a single animation.
- State 1 - Walking
- Walking consists of only 4 frames, and those frames will play faster or slower depending on the speed you set the enemy's movement to. Do you want a swift enemy or a slow one?
- State 2 - Attacking
- Attacking consists of only 2 rapidly changing frames. This is best thought of as a windup and a strike, like if the enemy is holding a knife or a sword. But you can also think of it as jaws-open and jaws-closed, if we're talking about a ferocious monster or giant cat.
- State 3 - Death
- Death consists of 5 frames and will remain on the last frame until the level is completed
A key thing I note in my "Definitive Guide to the Raycasting Game Maker" is the 1st frame of this Death animation will play each time you strike or hit the enemy. Then, once the enemy is defeated, it will play all 5 frames in sequence.
This is important to remember because you want that very first frame to look more like a knock-back from their attack position. Repositioning the enemy in some other fashion might end up making that first frame feel out of place.
Now for some game designers, their pixel art skills are good enough that they could design their enemies and animations all in pixels from beginning to end. But I can't do that. I tried it before, and it can get far too frustrating to trouble-shoot an enemy's movement or appearance in pixels alone. Instead, I've opted to start with a more traditional pencil-sketch animation in Clip Studio Paint, and then I plan to ink and paint those so that they have all the right colors. Once those are ready to go, then I'll import each frame into Aseprite and pixelize them so that the linework, colors, and forms are readable and clear.
Like many things in my creative life, it's much easier to start from a foundation where I know I can create something with relative ease, even if it's rather rough, and then transition that rough stage into either a refined version with more detail, or convert it into a completely different medium.
It took me waaaay longer than it should have to realize breaking down a task into its simpler forms is what most professionals actually did.
So now, let me introduce you to some of our featured enemies in Maximus:



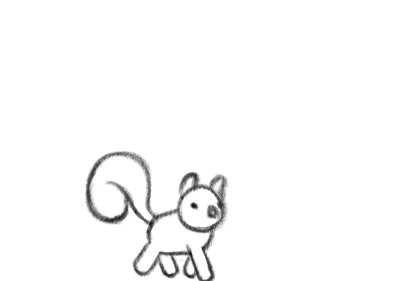
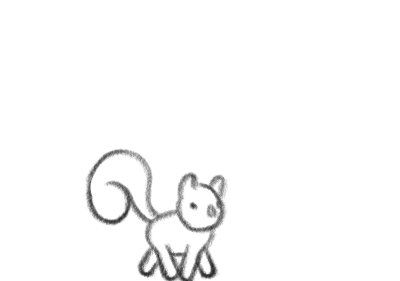
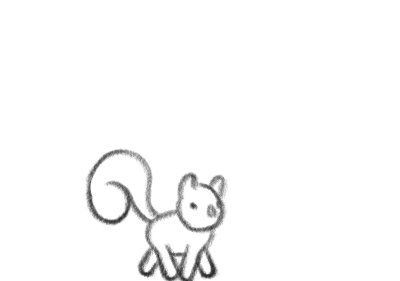
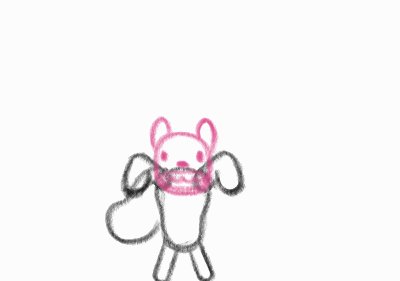
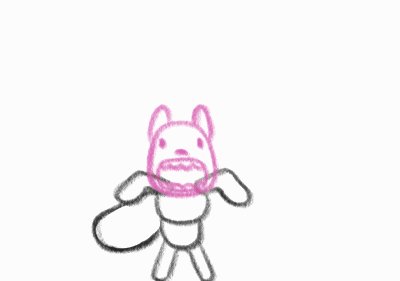
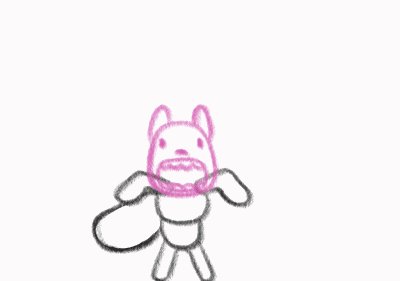
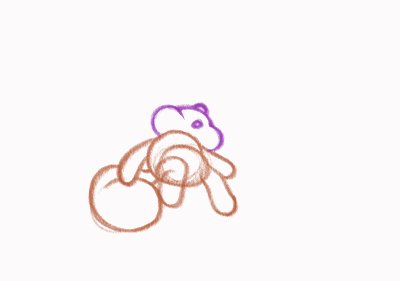
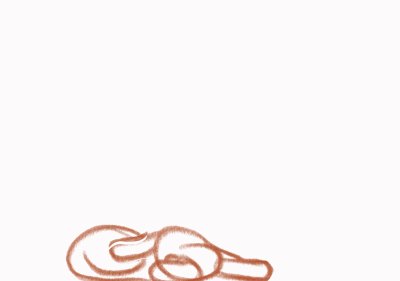
First we have the squirrel. Literally the very first enemy you'll encounter and the easiest to kill. It merely wanders up to you rather daintily, but then starts rearing up and gnawing at your stomach. So you hit it, and it falls backwards.



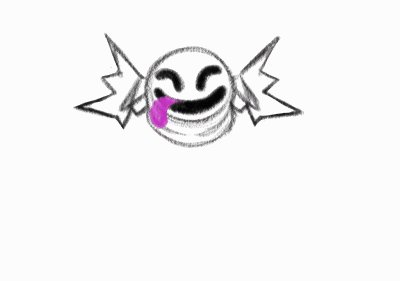
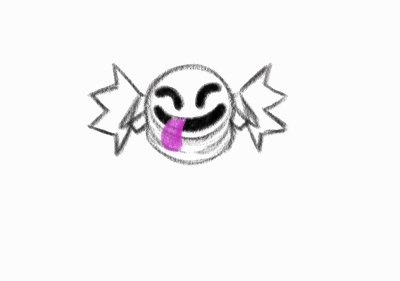
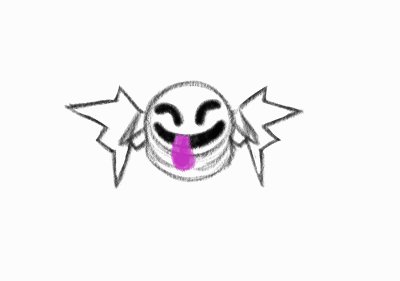
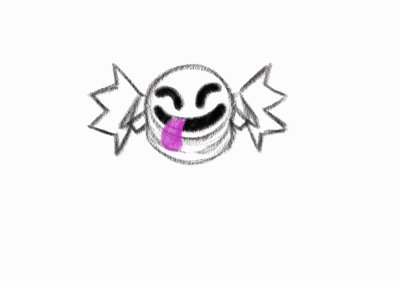
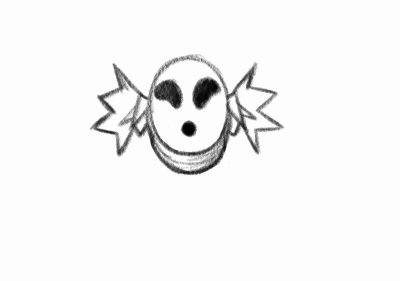
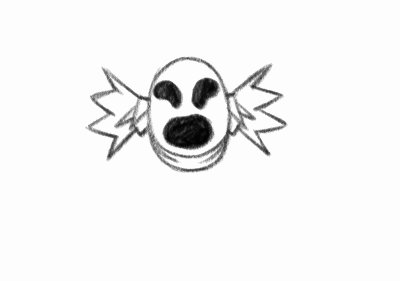
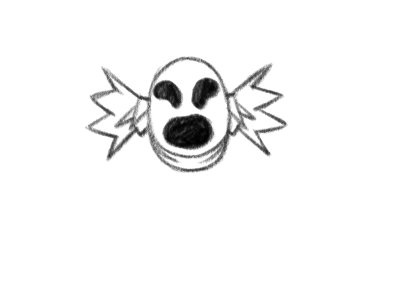
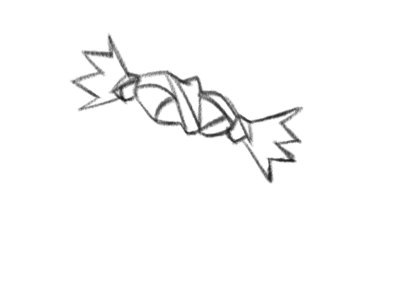
Next, we have a flying enemy known as Ghost Taffy. It's a bright green salt-water taffy that floats about 2/3rds above the ground. But rather than shoot things at you, it gets right up next to you and sucks at your hair. When you shoot it down, though, it's taffy body disappears, and leaves behind the plastic wrapper which springs in on itself.



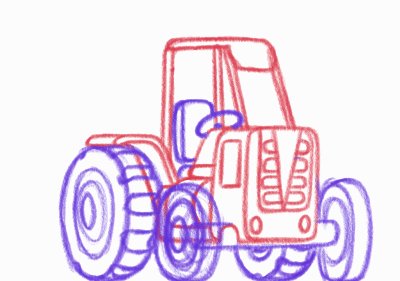
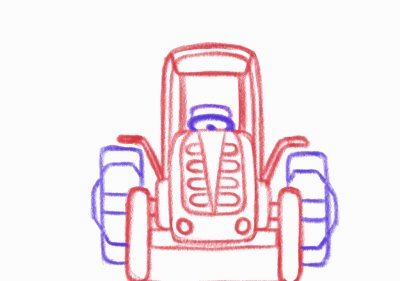
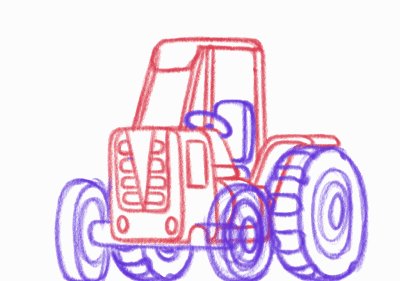
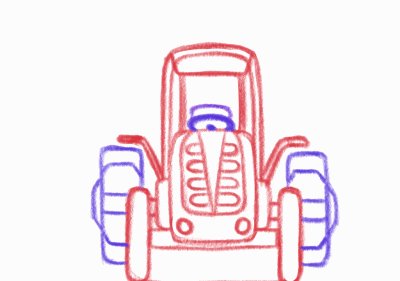
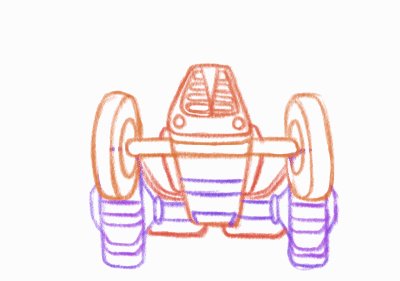
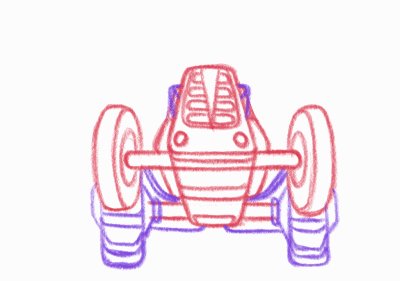
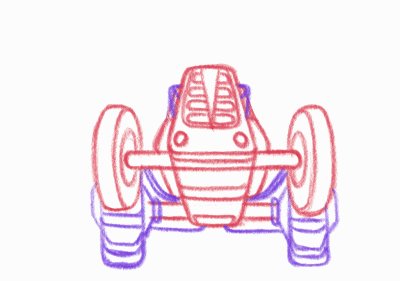
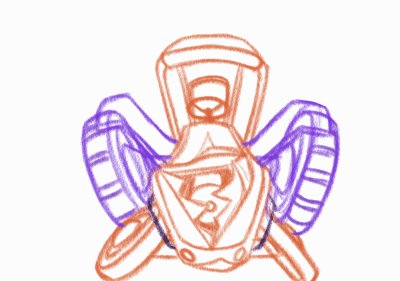
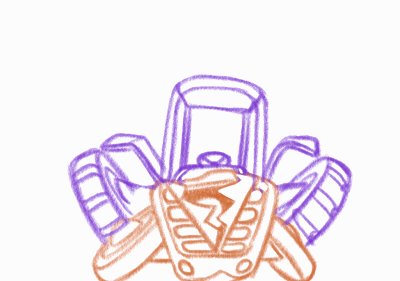
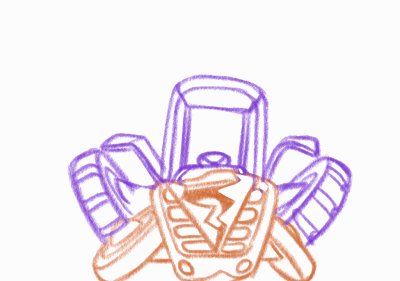
Here we have perhaps the strangest enemy that will be in the game, a Living Tractor. As part of my "Definitive Guide to the Raycasting Game Maker," I had designed an example enemy which was a living demon stove. To make that enemy work, I made it slowly waddle its way towards you, unsuspectingly, and then right as it's on top of you, it's bloody jaws open up and it's starts chomping on you until you hit it. Then the ghost possessing it leaves the bloody appliance behind.

I wanted to challenge myself with a similar enemy here, so I decided to go for a Living Tractor. He too waddles from side to side as he rides up towards you rather slowly. But instead of chomping on you, he rears up on his back wheels and grinds his front wheels into you. Once you shoot at it, though, you completely crush his engine, which makes him bounce slightly, until he all comes crashing down and his back wheels fall off.

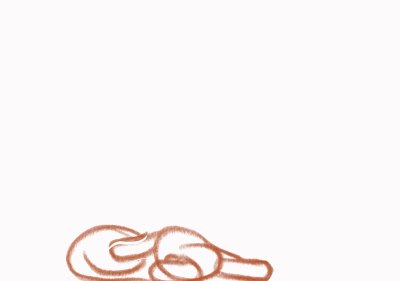
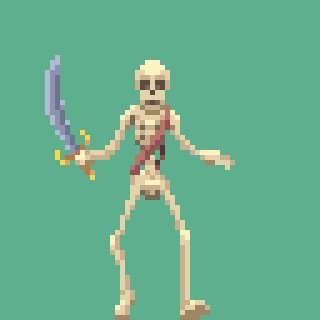
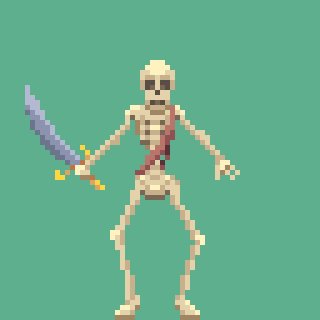
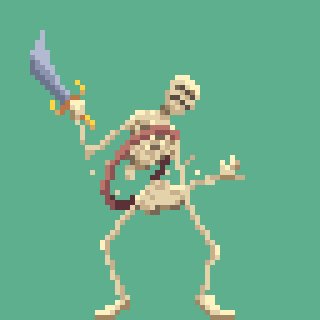
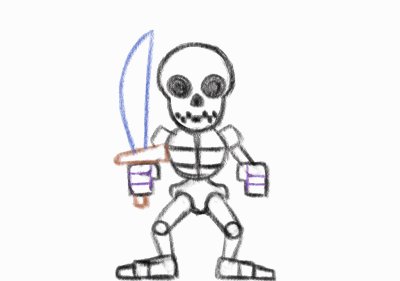
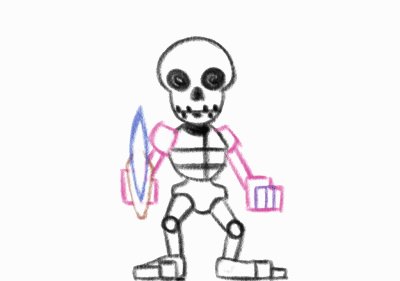
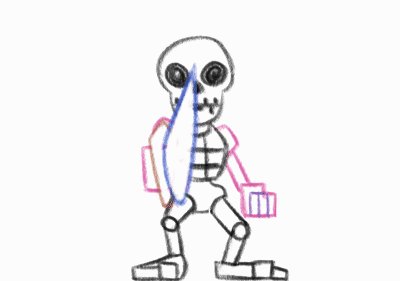
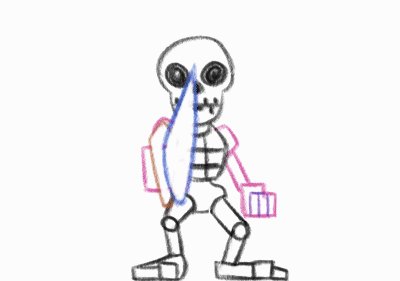
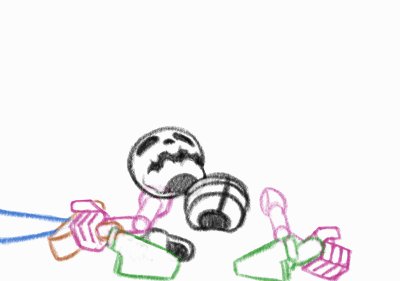
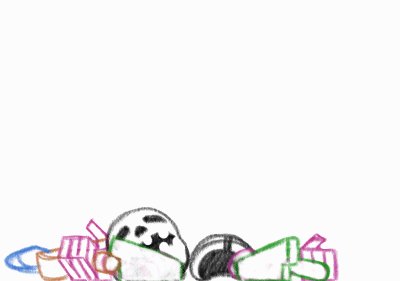
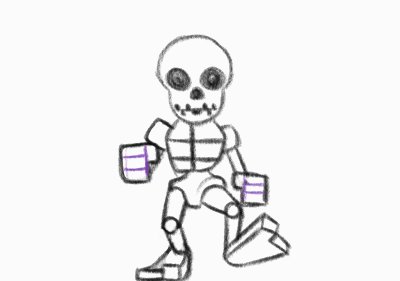
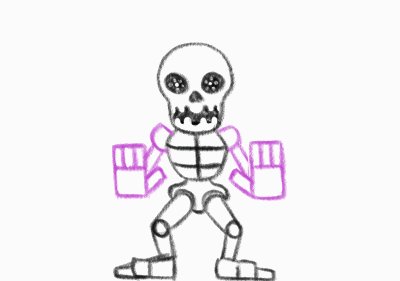
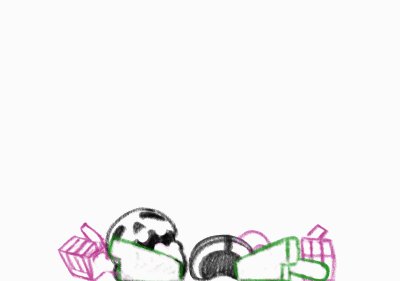
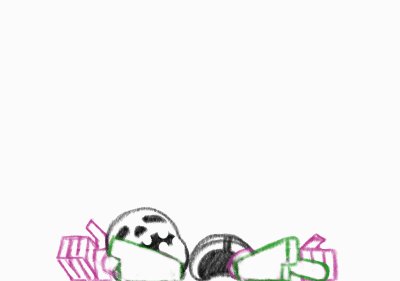
Finally, we have my favorite enemy so far, the Living Skeleton. I had also previously designed a skeleton animation entirely in pixels, but he turned out a bit awkward because of how skinny his limbs were and something about his movement felt clunky.



So in this skeleton's design, I wanted to give him more cartoonish proportions and make the movements even more readable. I especially wanted the Death animation to feel very realistic with the physics in just the 5 frames you're allowed to use. Those 5 frames are both tricky to use and vital to making the animation feel lively. Timed correctly, just 5 frames can fully sell a Death fall.

So for this new Skeleton, I wanted to make sure he was re-used in the game so that I only had to design most of him once. Reusing some enemies helps make the workload a little easier. So we have the Harryhausen Skeleton for the Roman Gardens level, and the Spooky Skeleton for the Haunted Candy Gardens level. The difference between them is that the Harryhausen Skeleton uses a melee saber as his weapon of choice, and the Spooky Skeleton shoots ranged magic orbs at you. The only change was to make sure the hands were re-drawn in each version, but the rest of the animation remains the same.
I haven't done any new enemies in a little while, since I've been putting so much time into designing the actual Level Maps lately. But I'll share some more enemy animation as I complete their pencil roughs and transition them into their next stages.
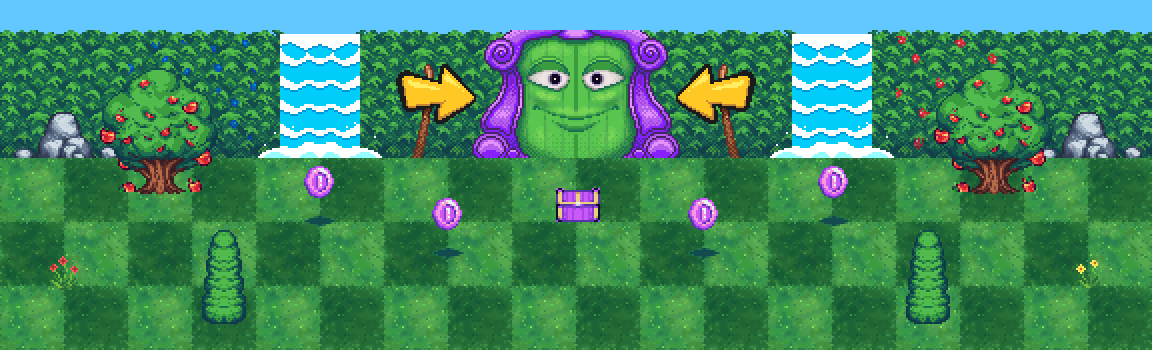
For our next Dev Log, I'd like to show you how the level maps have been coming along. And I've taken a traditional approach with these, partially out of necessity, but also because it makes it very easy to plot out exactly where everything needs to go.
Maximus And The 7 Course Meal
Bring him his favorite food. . . and he might let you leave.
| Status | In development |
| Author | FilmGamerJ |
| Genre | Shooter |
| Tags | Comedy, Food, FPS, Godot, MS-DOS, Retro, weird, wolfenstein |
More posts
- DevLog 09 - Enemy State MachineJul 09, 2025
- DevLog 08 - Progress in GodotJul 09, 2025
- DevLog 07 - Going in a New DirectionFeb 26, 2025
- DevLog 06 - Improving the Waterfall LoopsFeb 13, 2024
- DevLog 05 - Designing the Level MapsFeb 11, 2024
- DevLog 03 - Environment Design - the Haunted Candy GardensFeb 10, 2024
- DevLog 02 - Creating Original & Modified SpritesFeb 10, 2024
- DevLog 01 - First Batch of TexturesJan 07, 2023
- My 1st GameDec 28, 2022

Leave a comment
Log in with itch.io to leave a comment.